いろんなwebサーバを使ってHelloWorld ~nginx編~その1
今回は前回IISでやった内容のnginx編です。
ちなみに前回のはこちら。
まず、nginxの資材を手に入れます。
今回はここから取得します。
ダウンロードするのはstable、安定バージョンの「nginx/Windows-1.18.0」です。
ダウンロードできたら解凍して、すきなところに設置します。

nginx.exeを実行します。
ん...、一瞬起動したと思ったら何も変化がありません。
おかしいです。
logフォルダをみると、error.logが更新されていました。
logには下記のようにあります。
10013: An attempt was made to access a socket in a way forbidden by its access permissions
ぐぐってみると、どうやら既に使っているポートを利用しようとしているのがまずいようです。
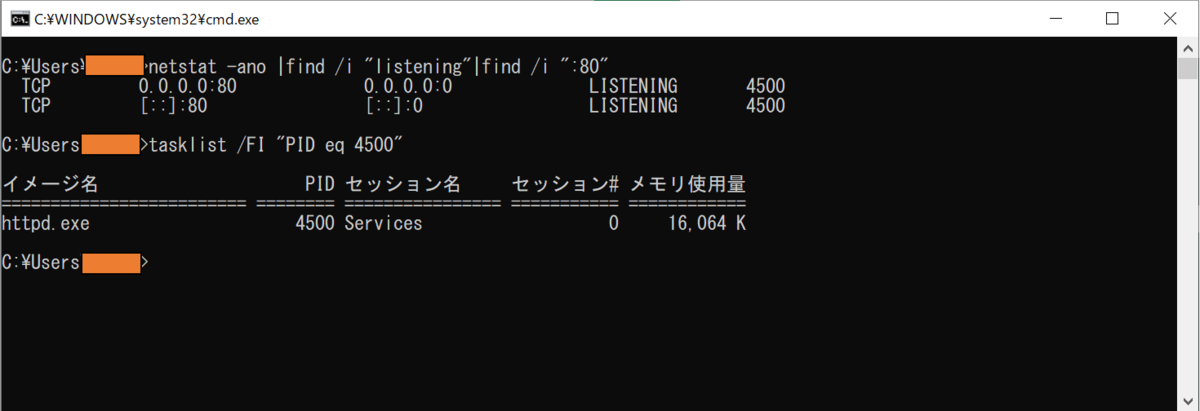
一応何がポートを使っているのか調べてみます。

httpデーモンのようです。
あまり、記憶にありませんがとにかく80番ポートは別のサービスが使っていることがわかりましたので、他のポートを使うこととします。
IISのときは8080番を使ってましたので、一応8090番を使うことにします。
conf配下にある、nginx.confのポート部分を変更します。

再度nginx.exeを実行します。

firewallの通信メッセージが表示されたので、プライベートネットワークを指定しておきます。
アクセスしてみます。

できました。
あとは、オリジナルの画面にするだけです。
nginx.confにlocaltionという記載があり、パスが書かれています。
デフォルトでは、htmlフォルダがそれにあたります。
index.htmlが既に存在しているので、HelloWorld.htmlを作って格納しました。
HelloWorldは前回と同じく「helloworld html template」と検索したらすぐ出てきたので、それを利用しました。

ではでは、別のPCからアクセスしてみます。

できました!
IISの時と同じくタブの文字がバグっていますが、やりたいことができました。
ではでは。